For self hosted icons check out this post. but again it won't work via cloud when you host them internally.
Just adding some notes- the 'custom icon' functionality in HE itself only allows for a single stock HE icon (no different icons per state, only a few hundred stock icons to pick from), also doesn't allow for changing icons of music, video tiles or adding icons to attribute tiles.
smartly does though! a clarification that's worth making is that smartly takes the dashboard json, gives you an interface to make these CSS changes, generates CSS for those changes and then spits it back out. there is nothing ultimately special about the CSS it generates, so it really is a good learning tool.
I agree with @techmedx, making a copy of your dashboard and then running it through smartly is a great way to learn how the CSS works.
as far as it 'running on HE' or not, the fonts are on AWS and the themes use a background image hosted on AWS. to host those 2 things locally is simple, but as tech mentioned, by doing that, the fonts and image won't load when viewing via cloud.
I do appreciate the advice but really all I want to do is swap between the Hubitat inbuilt he-bulb_on and he-bulb_off icons as the switch is turned on and off. I am afraid for the moment, using another entire service feels over complicated. Why would I use other images, either locally or hosted elsewhere when the ones I want are already here? If what you're saying is it's not possible to swap between two HE existing images then I will keep it to just the one bulb image and make do with the tile changing colour like it does.
Anyway the CSS example did work, so that was nice to learn that. Not the images I wanted but anyway I have the general idea now 
It's possible to set an On and Off icon through Settings > Templates > 'Switch' or 'Bulb' or 'Dimmer', but the icons you choose for On and Off state in that template will affect every tile of that type. To change the icon for a specific tile only within the HE interface, that's where the 'Custom Icon' feature is limited to just a single icon, no On and Off states. This is done when editing the tile itself.
If you haven't changed the icons within the 'dimmer' template and you want to change a specific switch tile to use a bulb icon using CSS, you can use the following CSS. Change '99' to the tile number you're targeting.
#tile-99 .he-switch_2:before {
content: "\ebe4"
}
#tile-99 .he-switch_2_flipped:before {
content: "\ebec"
}
I see this notation... how does one find out which code to use for which icon?
You'd use your browser 'inspector' to see what code HE is currently using for an icon. I think there may be a thread for that, @techmedx might know. Once you get comfortable doing that, you could potentially open up the icon chooser in HE dashboard, search for an icon you like them inspect it to find the code.
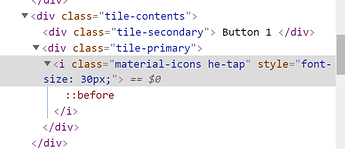
I already tried that with the custom icon picker. Inspector gave me the names of the icons I chose not a 4-character code - I assume that's a hex number?
I'd have to see a screenshot it what you're seeing.
The \xxxxx codes are Unicode.
eh, a select few of them are word-based "codes" but most every one will be Unicode. that screenshot is of the classes, not the css itself.
Ok I'll play around with it a bit more and see what happens. I think I've taken up enough of everyone's time for now 
Yeah you interfering with my vital Tropico time!! ![]() El Presidente all the way!
El Presidente all the way!
Well the upshot is that I couldn't find a way to reference the inbuilt icons in CSS, so I have decided to edit the Relay template ( which I am highly unlikely to need to use for itself) for use as a non-dimming non-colour changing light. Seems to work ok.
Good thinking, simple and effective 
This topic was automatically closed 365 days after the last reply. New replies are no longer allowed.