As title really - I can't spot a template for a non-dimming light, so currently I am using Switch template. I'd really love to get a light bulb image instead, without the dimming control, just on-off.
Have you taken a look at Smartly? You can change the icons to whatever you want in there.
https://community.hubitat.com/t/release-smartly-v1-06-custom-icons-thermostat-re-design-custom-dashboard-link-labels-and-icons/36681
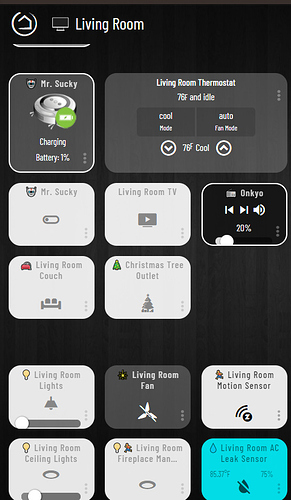
Here's my living room for example. I have a tree for one of mine and a couch for another.
I have played around with external dashboard facilities but have made the decision I want the simplicity and efficiency of having it all contained on the hub, or direct between hub and pc/mobile. I assume from your reply there is no such template in the built-in ones - Is there any way to link in a custom-made template?
You can do whatever you want in the code but it's a lot of work. You've tried using the switch template already? You can click the custom icon to make it whatever you want.


Sorry I meant in the Hubitat inbuilt dashboards
That is the built-in dashboard.
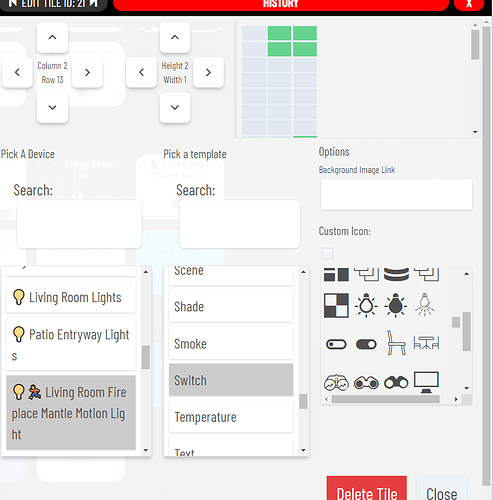
oh.... I've not seen a way to do that, STUPID me - I've found it lol
I found it as soon as I'd asked. Some days I wonder just how stupid I can be!!
Np, glad I could help.
Ohhhh! Smartly generates code that runs on the hub locally? I thought it was another web-based thing like ActionTiles.
Yes most of smartly runs on the hub. It is mainly a skin for HE dashboards making them look pretty with some default CSS added.
FYI Icons and background are hosted (AWS). You can host your own images as well (I do for testing purposes), but getting those to work via cloud takes doing.
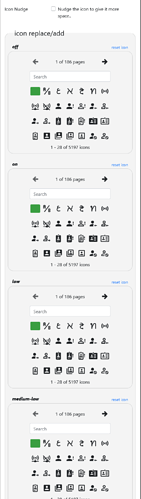
Actually, while this thread is still alive, there is just one more related thing I'd like to ask. I have changed my icon to the bulb - there is one with a crossed-out bulb for Off and one without the line for On. Is there some code I can add to the json to get it to change between the icons as it turns on and off?
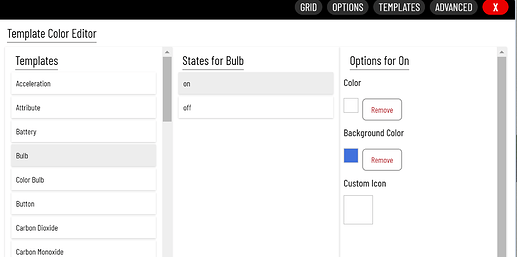
That's where smartly shines.
That's just one place it shines ![]()
I cannot even get all the options in one screen shot but you get the idea.
You can do it via CSS manually to but why when smartly makes it so easy?
I'm not ruling out using Smartly some time, but I'd really love to learn the technique of doing it myself in the CSS, if you are able to tell me how? Just that one tweak.
You can also do it via templates in HE
If we must do it via CSS it would look like....
#tile-6 .tile-primary.off i.material-icons:after {content:"\$FD85";font-family:"Material Design Icons" !important;visibility:hidden}
#tile-6 .tile-primary.off i.material-icons:before{content:"\FD85";font-family:"Material Design Icons" !important;left:0;position:absolute;right:0;visibility:visible}
#tile-6 .tile-primary.on i.material-icons:after{content:"\$FB2F";font-family:"Material Design Icons" !important;visibility:hidden}
#tile-6 .tile-primary.on i.material-icons:before{content:"\FB2F";font-family:"Material Design Icons" !important;left:0;position:absolute;right:0;visibility:visible}
The codes listed are for the smartly font icons you would replace the content with what you were trying to use.
Save yourself a lot of trouble, copy your entire JSON (Advanced > Layout) and paste into a new dashboard to create a duplicate. Then run that dup through smartly and check it out without messing up your 'production dash'. You'll be glad you did.
If you want to learn CSS read this thread. Good stuff in there.
Ok let me try that and get back to you, thanks. I was actually using the switch template as I mainly wanted to get rid of the dimmer bar, as the device is actually a normal smartplug with a lamp plugged in (non-smart bulb) The switch template actually suits the device capabilities better
you can do the same thing for switches in templates