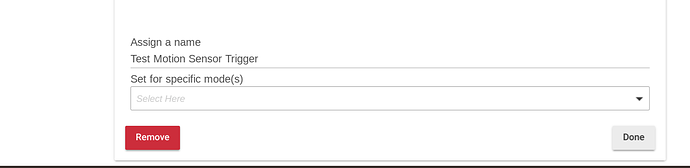
When creating a custom app, HE always adds two input fields...Assign a name and Set for specific mode(s).
The Set for Specific mode(s) isn't needed (or wanted) in this case. The setting doesn't even stick when something is selected. Anyway to get rid of it?
thanks
Need to create a dynamic single preference page. Here's example code I use that should give you the idea.
preferences {
page(name: "pageConfig") // Doing it this way elimiates the default app name/mode options.
}
def pageConfig() {
dynamicPage(name: "", title: "", install: true, uninstall: true, refreshInterval:0) {
section("Other Settings") {
input(name: "debugLogging", type: "bool", defaultValue: "true", title: "Enable Debug Logging", description: "Enable extra logging for debugging.")
}
}
2 Likes
Cobra
November 30, 2018, 2:25pm
3
Bryan
Have a look for 'mainpage' and you can see how I created a single page and how it's called from the Preferences section
Andy
3 Likes
Thanks guys, got it working with your examples